Wondering how to create strong call to actions on your website? Call to actions help you convert web visitors into leads and customers. A good call to action will motivate your visitors to take the next step in their purchase process, whether that’s signing up for a trial or buying a product on your website. However, writing effective CTAs can be challenging! Here are five tips for creating strong calls to action on your website:

How to create strong call to actions on your website:
1. Use first-person language and make it urgent.
- Use first-person language. “You” and “your” are great ways to get visitors to engage with your CTA buttons. They put the focus on the user, which helps them feel included in your business and its objectives.
- Use words like “now,” today,” and “limited time.” These types of words grab people’s attention because they create urgency around the product or service being offered.
- Include calls to action that include gifts or free offers. This will appeal to those who might be more interested in saving money than making it which can help increase conversion rates on your site!
2. Create contrast with colors, images, and placement.
How to create strong call to actions? You need to make your CTA stand out, so use contrast to draw the eye.
- Use contrasting colors and text styles. Contrast is a powerful tool that can help you direct the visitor’s focus where you want it. For example, if your post is about running shoes, try using a dark background with bright white text for your CTA. The dark background will make the CTA stand out even more than if it were on a light background.
- Use contrasting images and icons as well as directional words in your call-to-action buttons or links—for example: “View Now”. Avoid using generic buttons like “Click Here” because they don’t provide any direction for users on where their mouse clicks should go!
3. Make them short, sweet, and to the point.
How to create strong call to actions? If you want your call to action to be effective, it has to be short, sweet, and to the point.
Short: You don’t want your audience’s attention span to get in the way of their decision-making process. Keep your CTA short and sweet so that it can stand out from other elements on your website.
Simple: Make sure that there are no unnecessary words or phrases included in your CTAs. If you have too many buzzwords or technical jargon in them, they’ll look confusing rather than inviting. Remember, simple is better!
Relevant: Your call-to-action button should relate directly back to what a visitor was just looking at on your website—the more relevant it is, the better chance they’ll click through! For example if someone visited an article about “How To Lose Weight Fast”, we would probably have a CTA like “Start” rather than something like “Click Now!”. Obviously both work but I would aim for one word instead of two whenever possible just because it looks cleaner visually (and trust me when I say this matters!). Another good example would be if someone was looking at our “Free Trial” page then we might use something like “Start Free Trial” as opposed both “Get Started Now”.
4. Combine call to action copy with a visual element.
How to create strong call to actions? Combine text and images.
Images are powerful because they can grab attention and help your audience understand the benefits of your offer. For example, if you’re selling a product that’s targeted toward women, use an image of a woman using the product to show how easy it is to use. Or if you’re selling something that appeals to men, use an image of a man using the product in his car or at the office—it helps convey that this product isn’t just for women!
You can also build trust by showing potential customers how many people have tried your products and liked them, or how much money they’ve saved by switching to your brand instead of going somewhere else (we’ll talk more about building trust in another section).
READ: The Do’s And Don’ts Of Website Design And SEO
5. Use directional cues.
How to create strong call to actions? A directional cue is a visual element that guides your visitors’ eyes to the call to action. You can use directional cues to attract attention, draw attention away from competing elements, and direct users’ eyes toward the most important area of your page.
Use an arrow as a directional cue. An arrow is visually striking and catches the eye quickly when it’s used in conjunction with another design element (such as color). In other words, if you’re going to use an arrow for a directional cue, make sure it stands out!
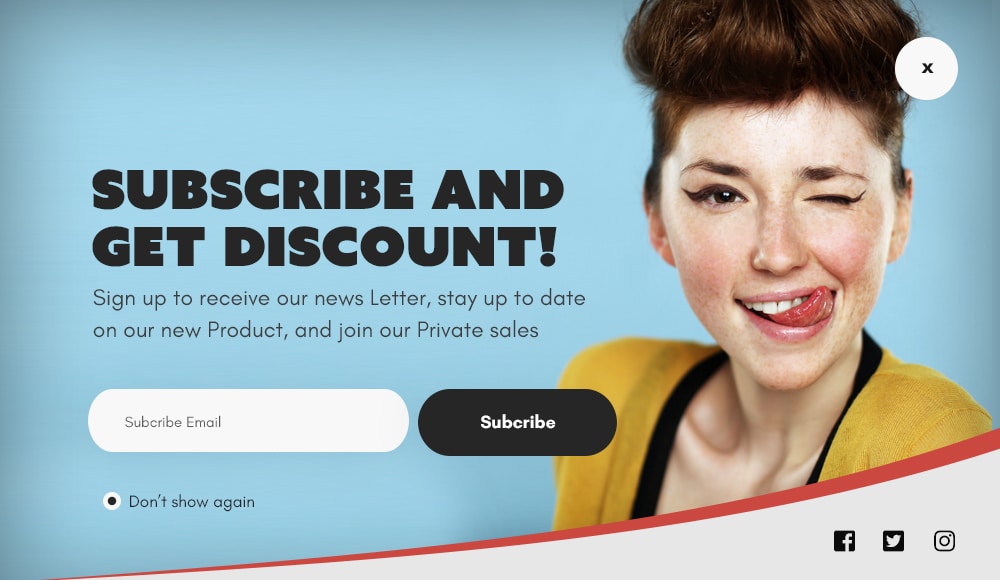
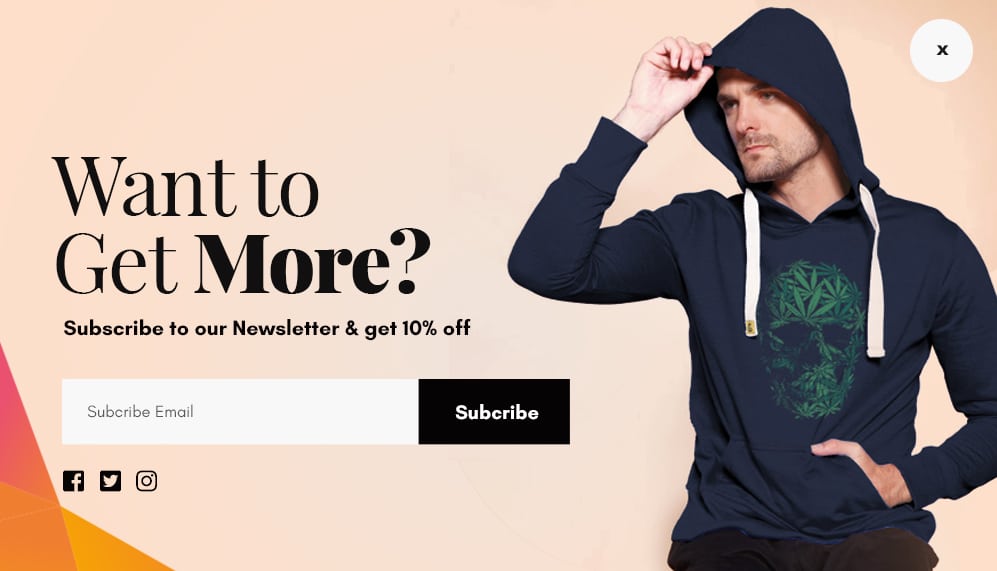
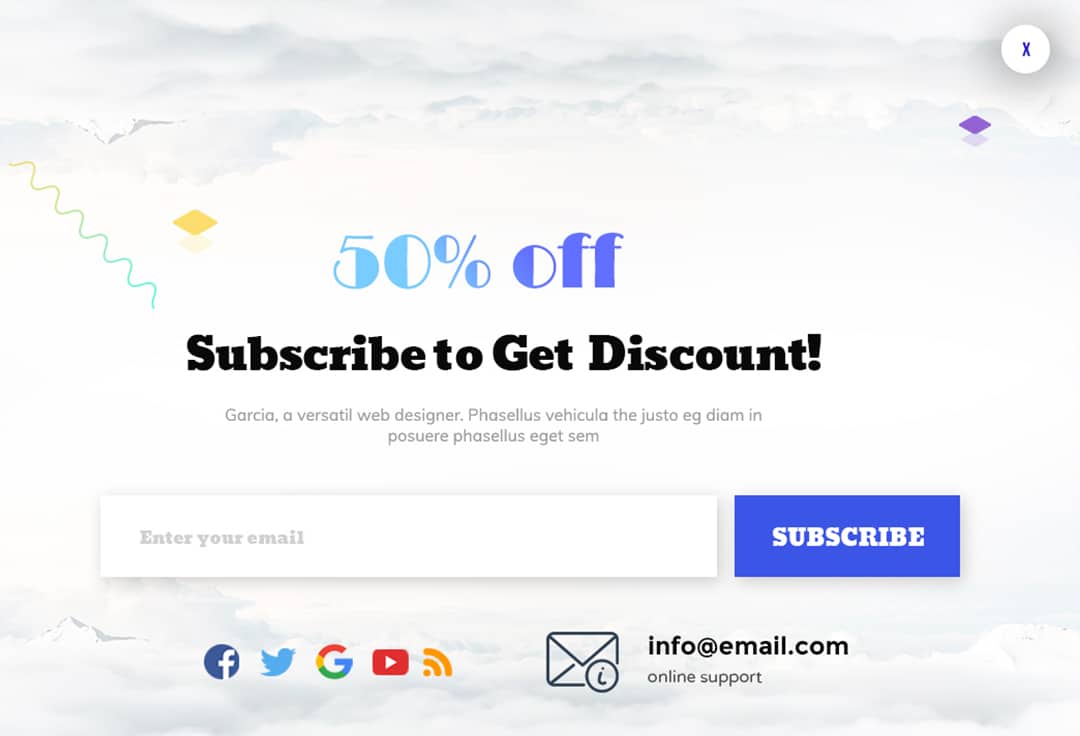
Also consider using contrasting colors in other parts of your site design so that they contrast nicely with each other. Contrasting colors are especially useful when they’re paired with arrows—the two elements together create something that’s more powerful than either one alone would be on its own. Below are some effective popup examples.
Design is just as an important part of call to action buttons as the copy is



Design is just as important as the copy is when it comes to call to action buttons. When designing your button, make sure that it will stand out from its surroundings and be visible to your visitors. It should also be clear and appealing, so that people are able to understand what you want them to do after reading the copy in your button.
Hubspot has curated a visual list of 50 CTA’s examples and I highly recommend you have a look at it if you get the chance.
Conclusion
We hope we’ve given you a few ideas on how to make your website more effective and how to create strong call to actions. We know that it can be difficult to keep track of all the different aspects of writing copy, but with good planning and plenty of testing, you can ensure that your site’s messaging is clear and compelling. Don’t forget, we are here to help! Our Digital Consultancy can help grow your business!